Как выбрать цвет для подачи
Палитры для оформления чертежей, диаграмм, карт и портфолио
Алёна Шляховая
23.07.2020
Время чтения: 5 мин
Цвет — важный инструмент в работе с архитектурной графикой и один из основных в дизайне, инфографике и визуальной коммуникации в целом. Рассказываем, где архитекторам искать готовые палитры и как создавать собственные сочетания цветов для оформления чертежей, диаграмм, карт и портфолио.
С помощью цвета можно расставить акценты на чертеже или объединить на одном развороте буклета множество разных графических материалов. Oт выбора палитры зависит, насколько понятной будут схема или генплан, а одна и та же презентация может выглядеть строго или смело только за счёт изменения оттенков.
Чем больше информации на диаграмме, карте или чертеже — тем сложнее, и собрать сбалансированную палитру самостоятельно бывает совсем не просто. К тому же люди воспринимают цвета по-разному: могут быть дальтониками или обладать пониженной чувствительностью к красному, зелёному и другим оттенкам — и это дополнительно усложняет задачу.
Существует много подходов к работе с цветом:
→ Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, уделяя особенно пристальное внимание социальным сетям, модным показам, выставкам современного искусства и кинематографу и выбирает на их основе цвет года;
→ Проект Readymag рассказывает в своём дизайн-альманахе, как дизайнеры и художники выбирают цвета для своих проектов и где ищут вдохновение;
→ Компания Morphocode подробно рассказывает в своём блоге, как подходят к выбору цвета те, кто профессионально работают с данными, и, в частности, с анализом городских данных.
Мы же собрали коллекцию ресурсов, на которых можно найти готовые палитры или с лёгкостью сгенерировать собственные.

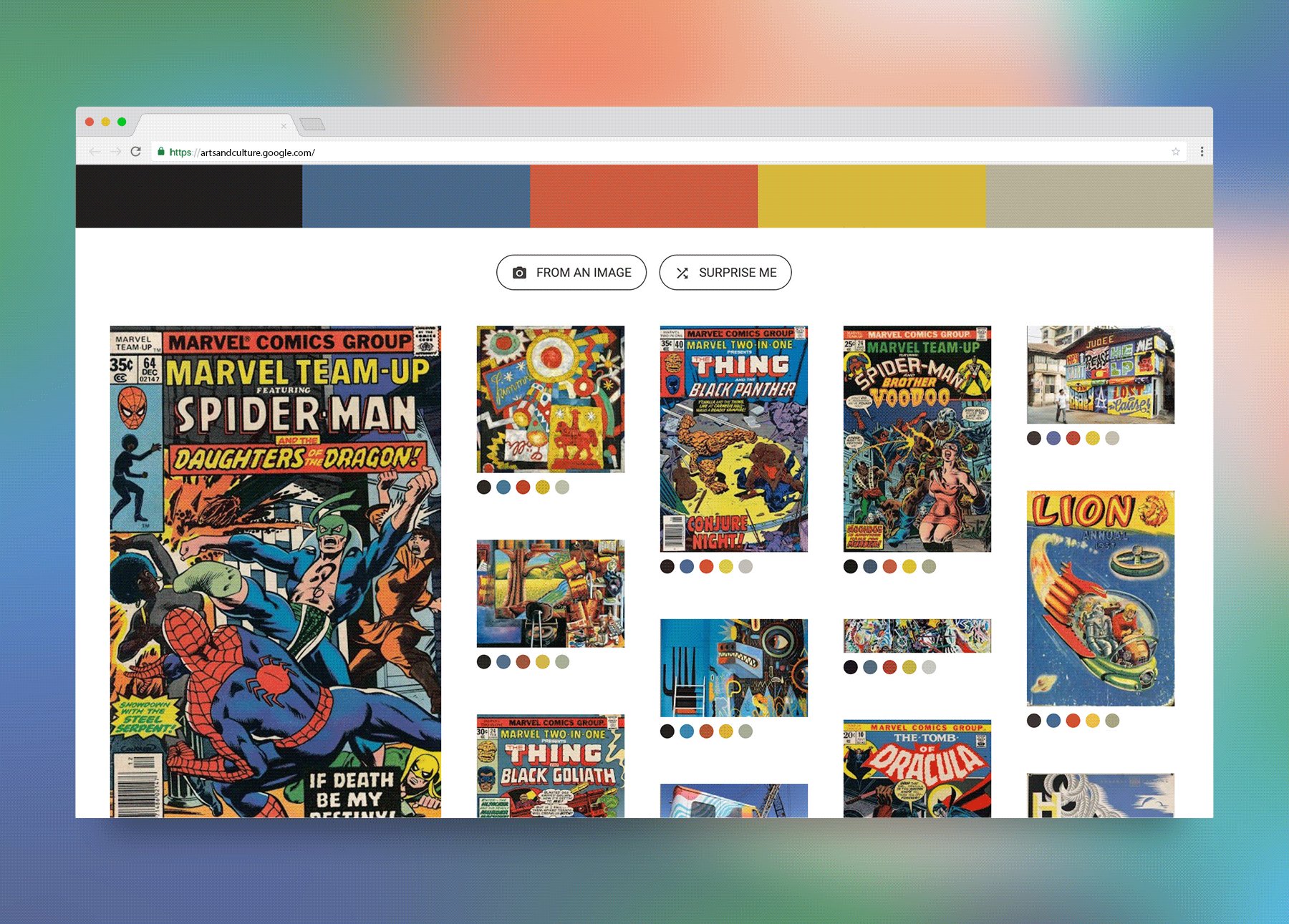
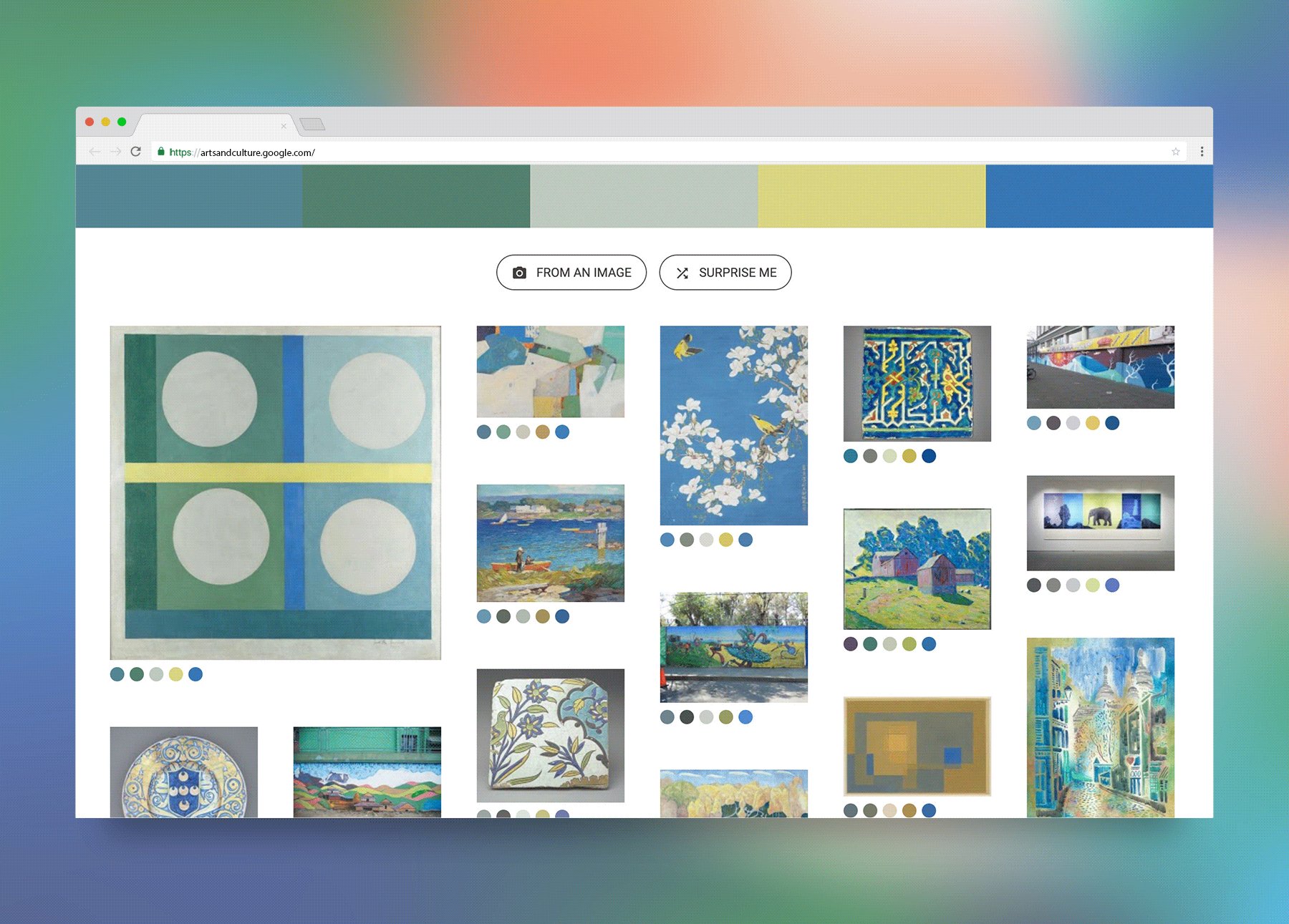
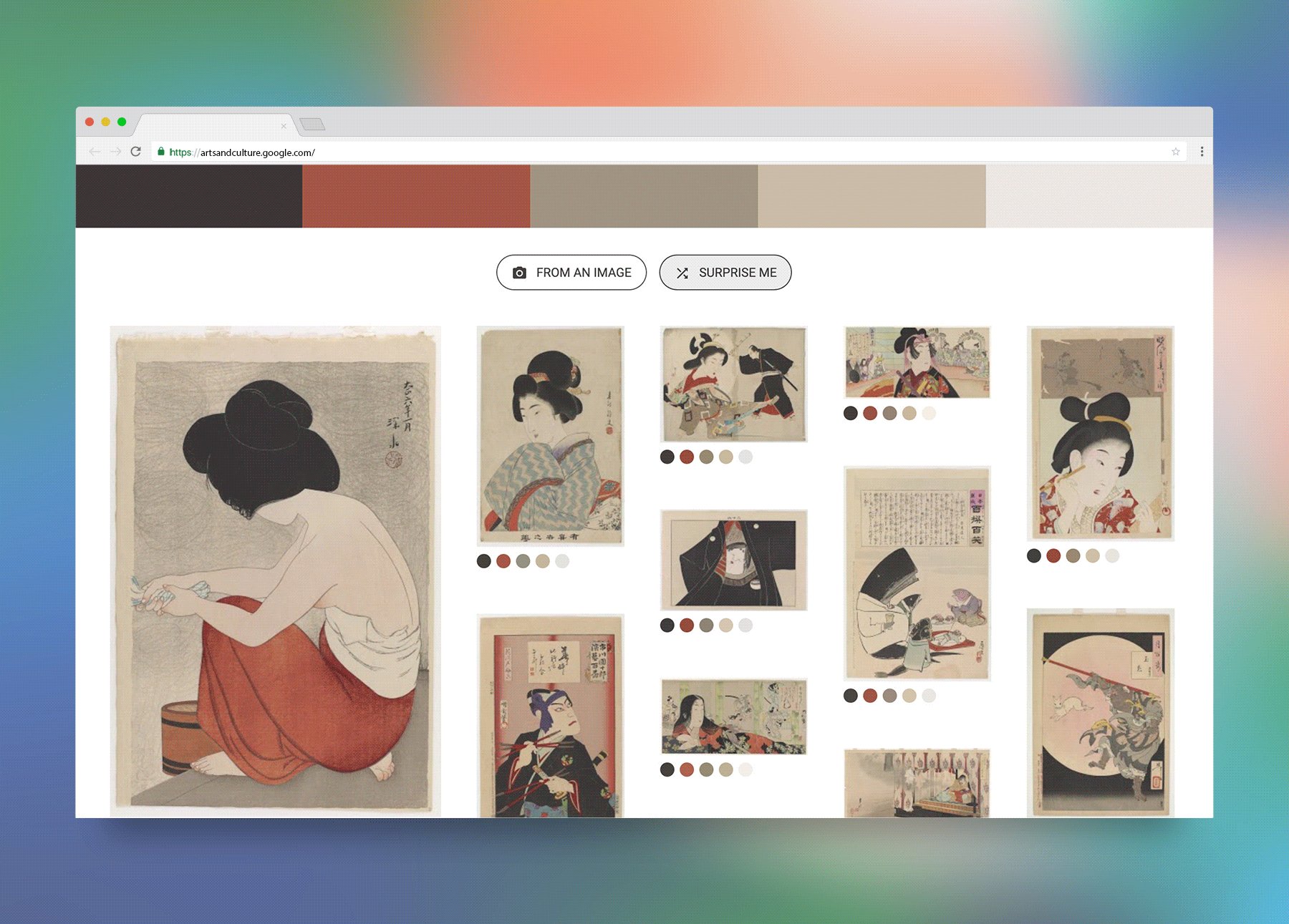
Google Arts&Culture генерирует палитры на основе известных произведений искусства и наоборот — подбирает картины в соответствии с заданной пользователем палитрой. Количество оттенков для анализа можно задавать вручную, а анализировать можно не только живопись: любую загруженную сюда картинку сервис разложит на 5 основных цветов и подберёт похожие.
Color Hunt и LOL Colors — это бесконечный поток готовых палитр: модные, популярные или случайные — все составлены из 4-х цветов.
Вдобавок Color Hunt предлагает установить расширение для Google Chrome и превращать в палитру каждую пустую новую вкладку. А LOL Colors показывает палетки в виде капелек — потому что красиво ;)

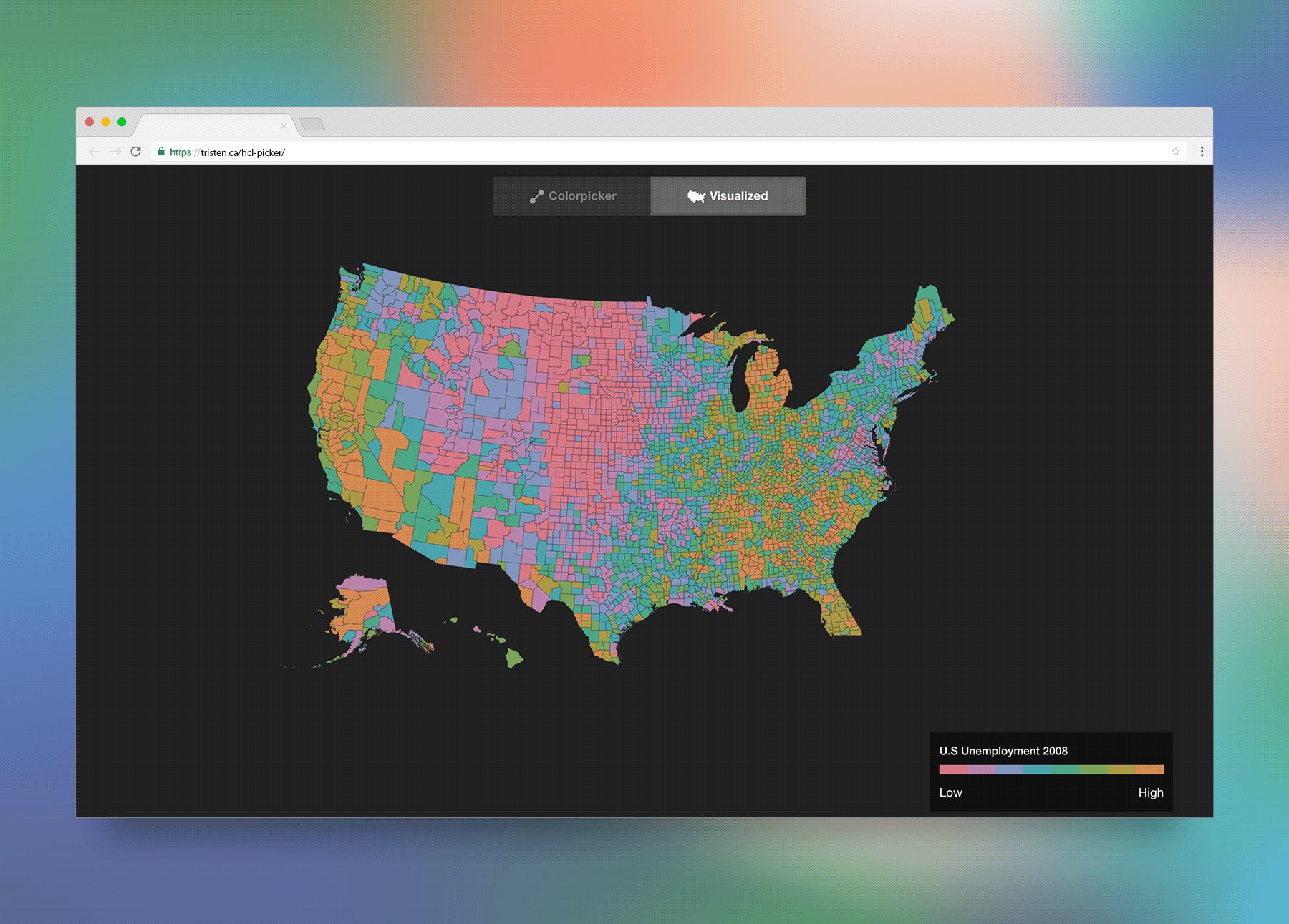
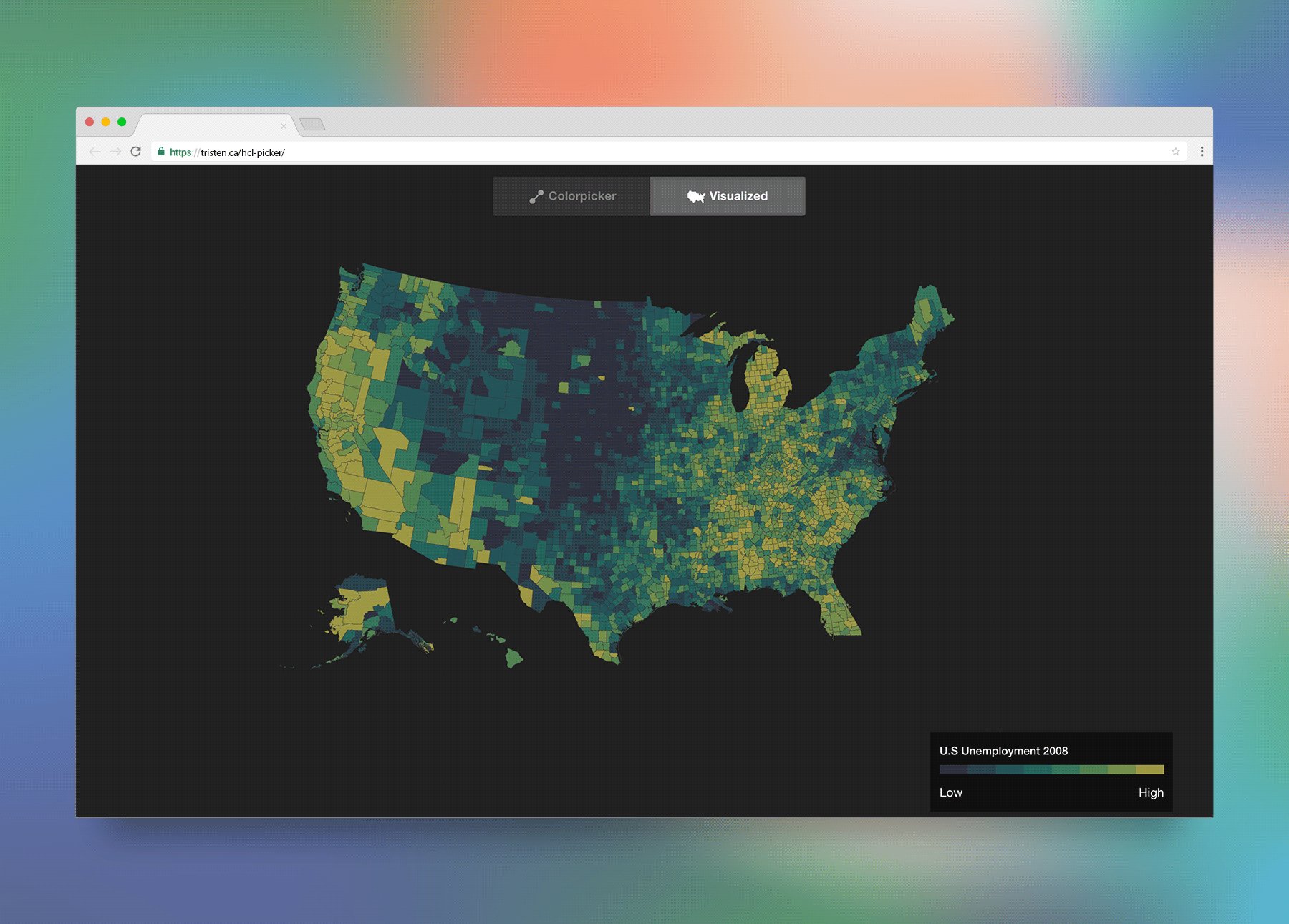
Color Brewer 2.0 ориентирован именно на работу с геоданными: подбирает палитры на основе традиционных для карт сочетаний цветов с учётом заданного числа классов данных и требований по совместимости с печатью и особенностями зрения. Посмотреть, что выходит, можно сразу на примере карты США. А если очень захочется — включить и настроить отображение рельефа, дорог и населённых пунктов.
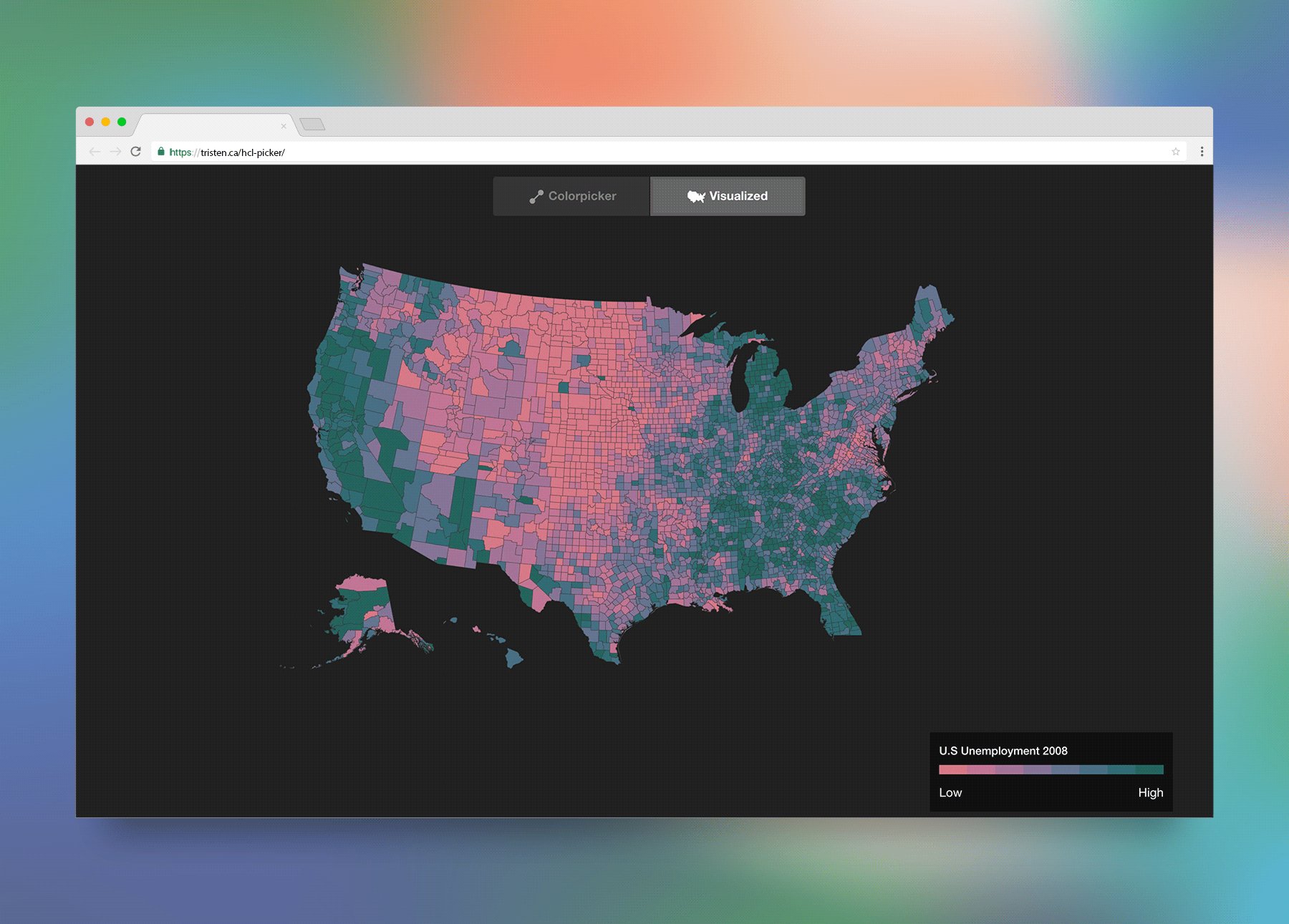
В Color Picker for Data всё предельно просто: нужно выбрать 2 любимых цвета, задать число «ступеней» градиента (оно может быть любым) и посмотреть, что вышло в соседней вкладке — сервис разукрасит все Соединённые Штаты Америки в точном соответствии с заданной схемой.

Color Tool помогает собирать палитры сразу на примере интерфейсов и воспитывает минимализм: пользователю разрешено выбрать только 2 основных цвета и цвет текста — на их основе сервис сам воссоздаёт недостающие оттенки и показывает, как работает дизайн-код на примере различных шаблонов и экранов.
О том, какие принципы работы с цветом лежат в основе Color Tool, можно почитать на сайте создателей иснтрумента.
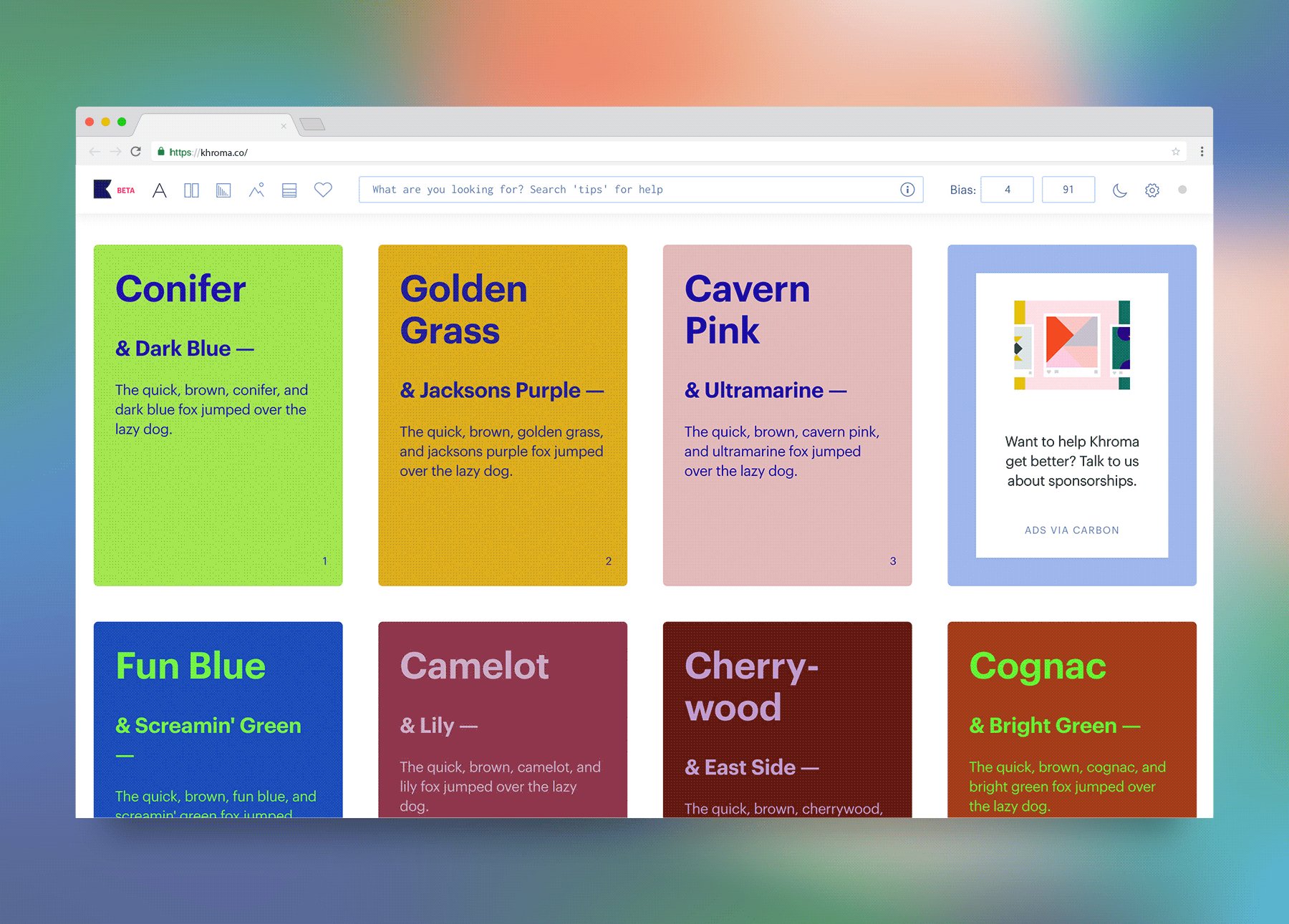
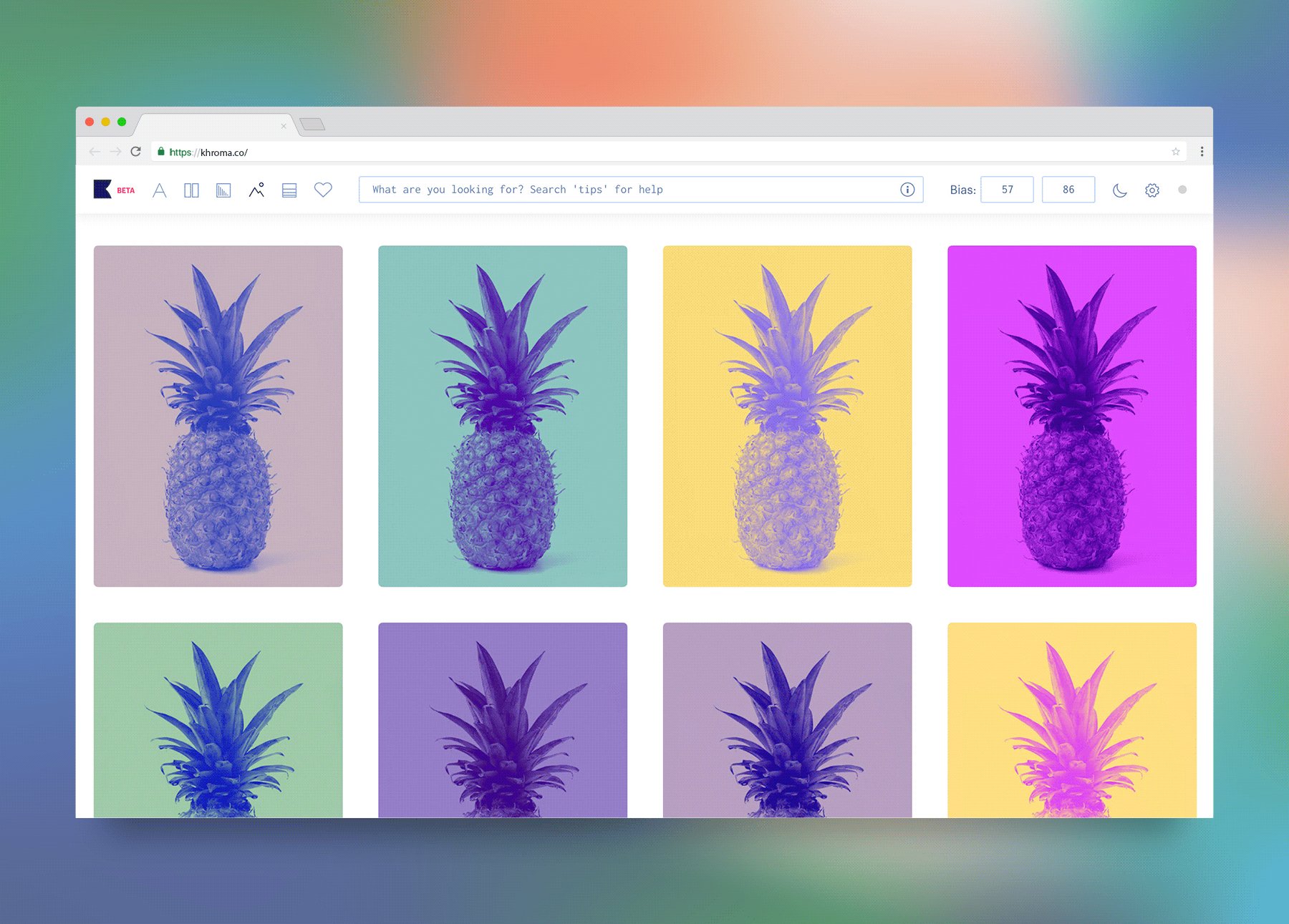
Khroma — это будущее, которое наступило: пользователь выбирает 50 любимых оттенков, а искусственный интеллект генерирует на их основе множество палеток (из 2-х или 4-х цветов), градиенты, картинки-дуотоны и текстовые карточки. Наконец-то!

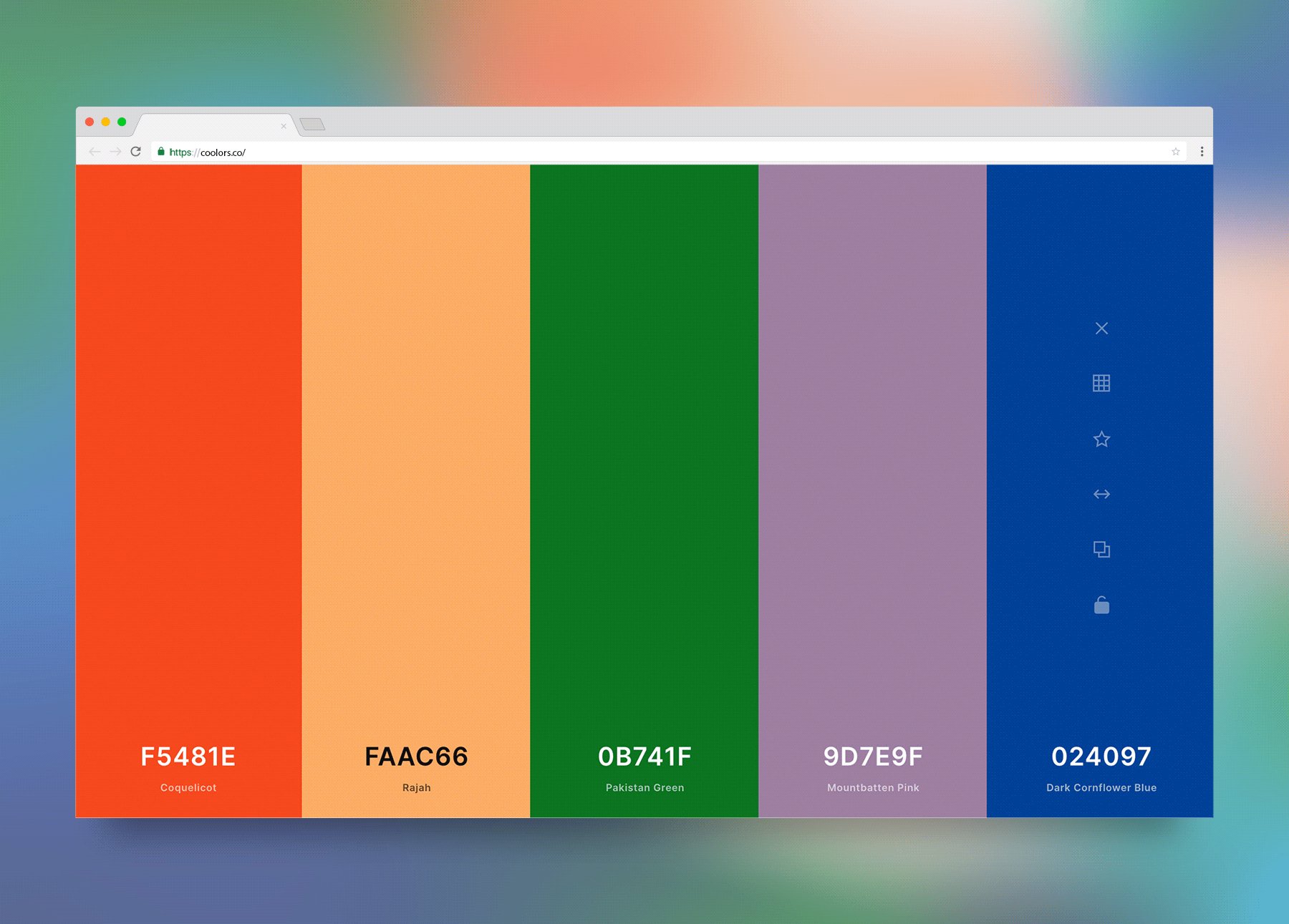
В Coolors.co и Adobe Color можно всё: найти готовые подборки популярных цветов и их сочетаний, сгенерировать случайную палитру и создать свою на основе загруженного изображения, собрать градиент, узнать код любого цвета или разложить его на миллион оттенков, а главное — проверить контрастность выбранных цветов и адаптировать палитру под различные особенности зрения.
Если завести аккаунт, то на обоих сервисах можно сохранять любимые сочетания цветов и собирать собственные библиотеки. А в случае с Adobe Color — открывать сохранённые палитры сразу в интерфейсе программ Adobe (например, в Illustrator и InDesign — но только в их лицензионных версиях).

